Open knowledge - ButOpen blog
Here at ButOpen we have a mission: to share everything.
The process, the design, the business choices are part of our journey.
And we want to share it with our community.

Pure CSS design system in tailwind VS web components, angular, react, vue, svelte
I was wondering the best way to make a reusable design system. Choosing a frontend framework is hard since everyone has its favorite. so I'm developing a pure scss + tailwind design system

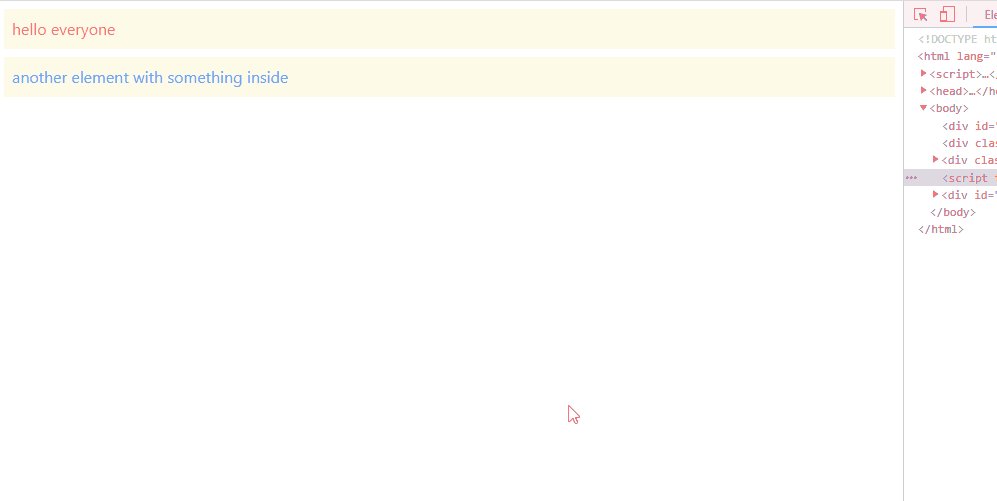
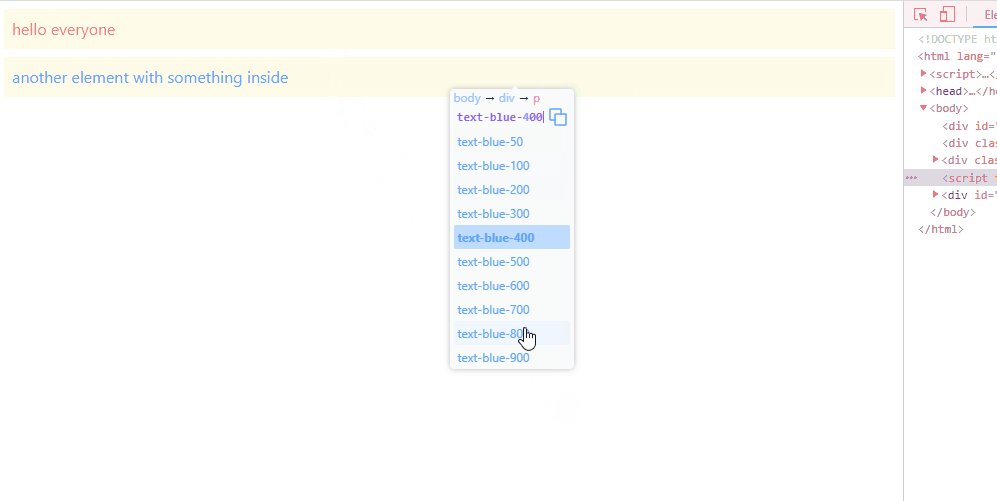
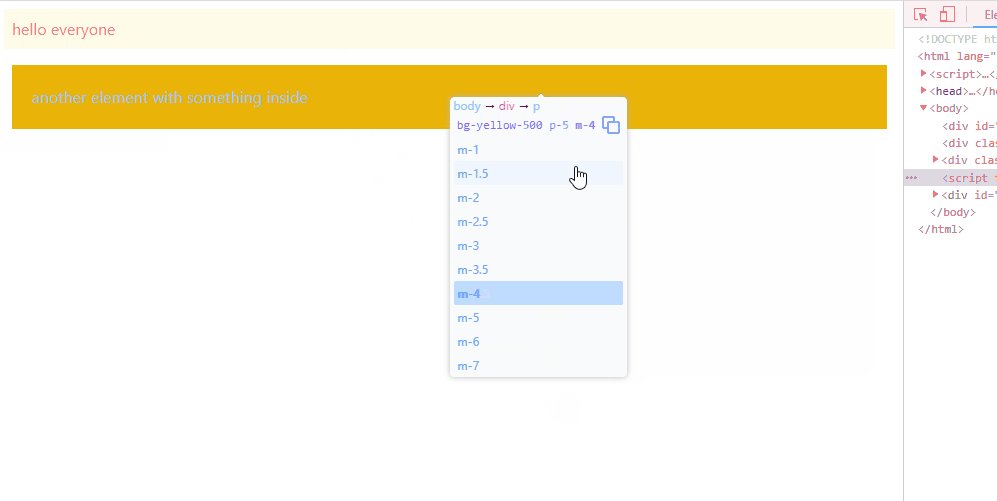
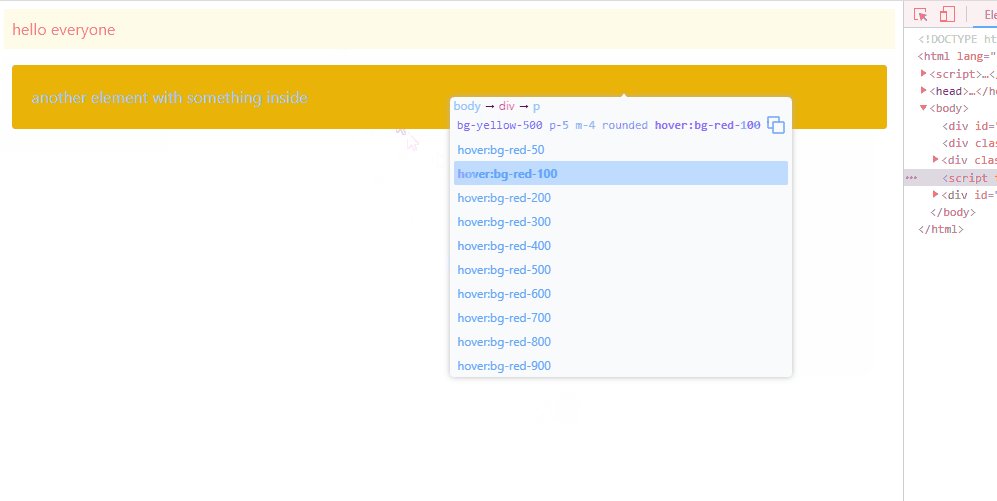
How to inspect a tailwind element and preview class changes live using the devtools
Tailwind Devtools Inspector - How to quickly edit tailwind classes and apply tailwind templates - no install - already in your console

How to design a Single Sign-On Open Source Service - Starting from People
We will see the first step taken when designing a new service for developers. We will think about how developers will use it, what's the fastest way on the front-end, what the back-end will need
